
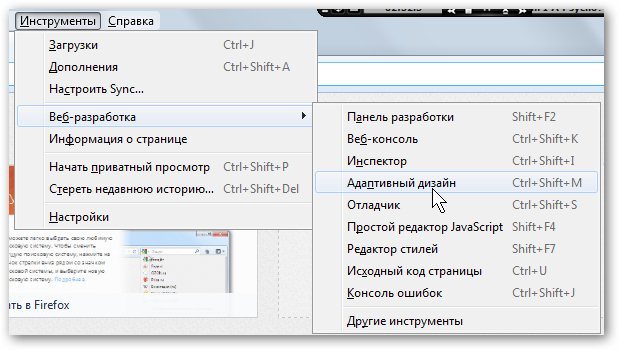
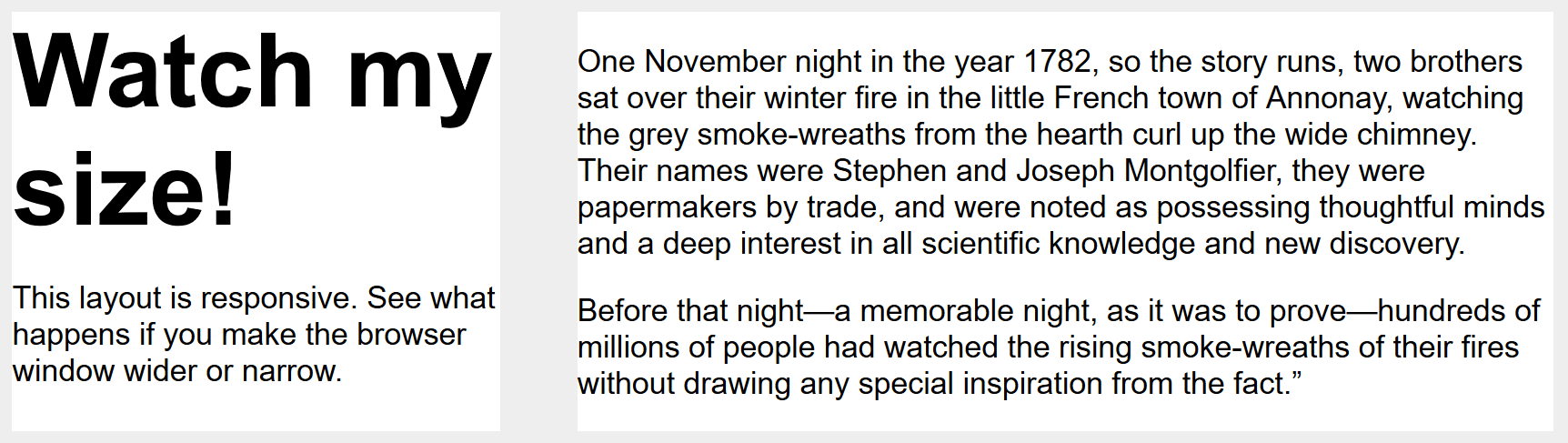
Firefox 15+ адаптивный дизайн
Из меня конечно дизайнер на три с минусом, а вы мне не помогаете. Но я сегодня наконец почитал, что такое адаптивный дизайн. И там все оказалось очень просто.









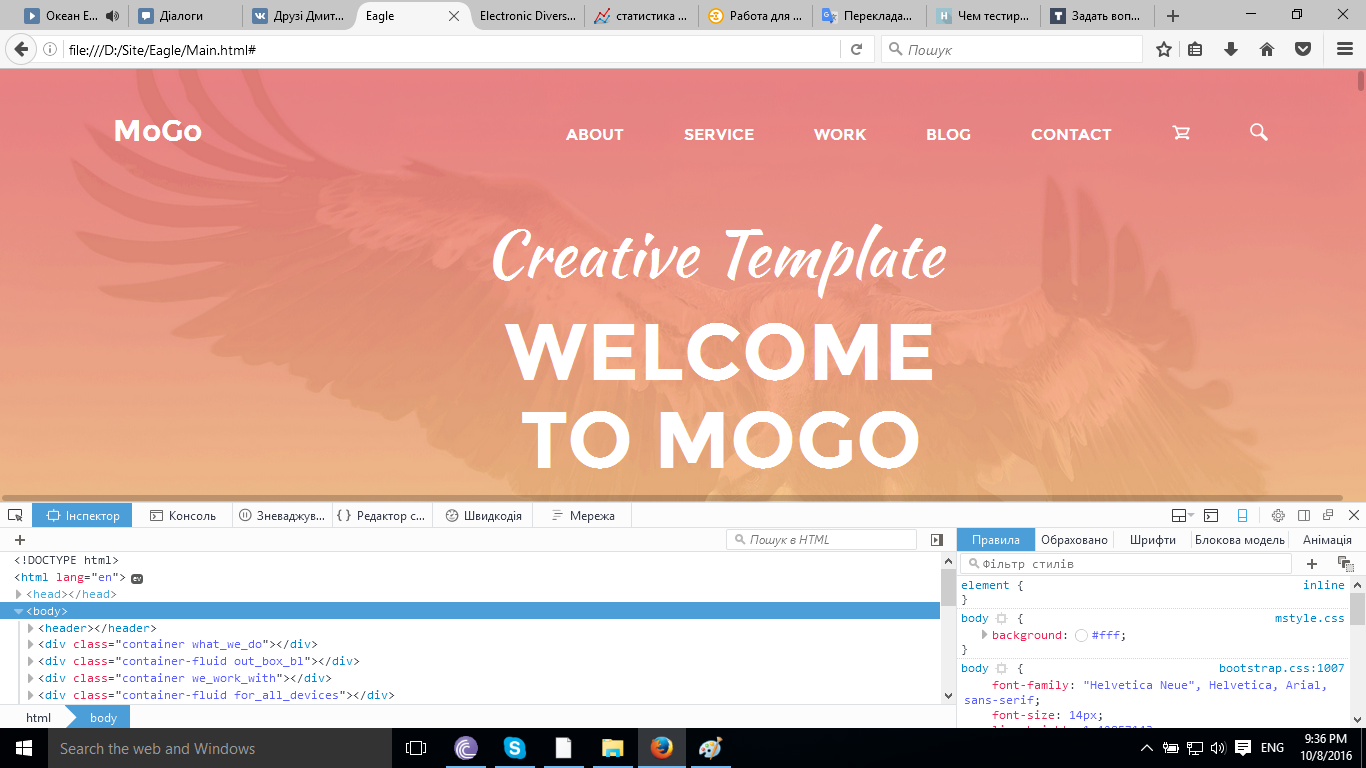
Все сервисы Хабра. Дмытро Паньонтко dmutyo Учусь. Адаптивный дизайн Mozilla Firefox. Когда перехожу в режим адаптивного дизайна, работает некорректно, а именно пропали все примочки, темный обвод, одним словом не работает. Подписаться 2 Оценить 1 комментарий Facebook Вконтакте Twitter.











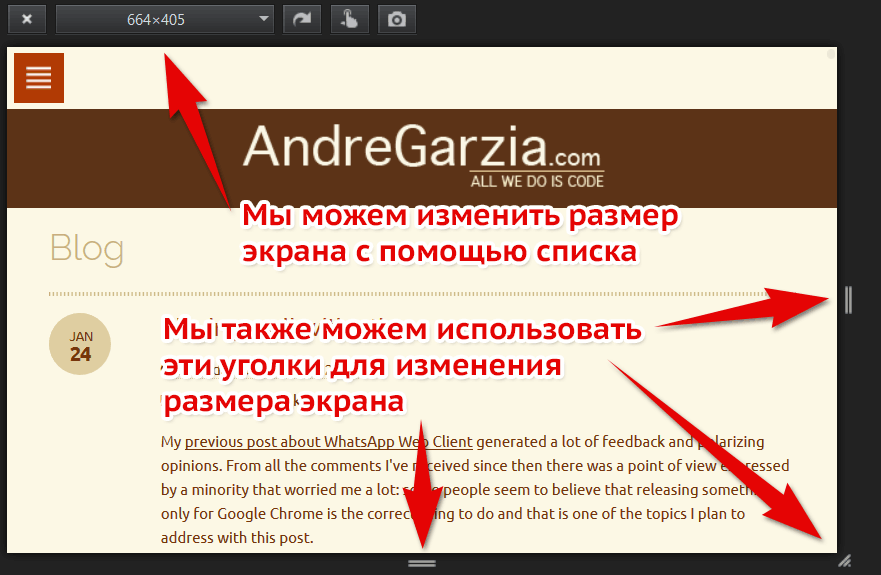
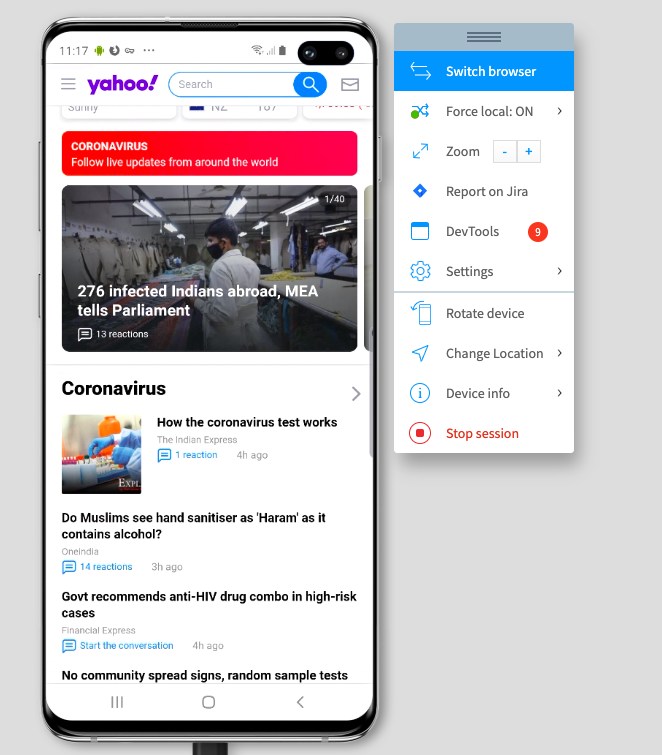
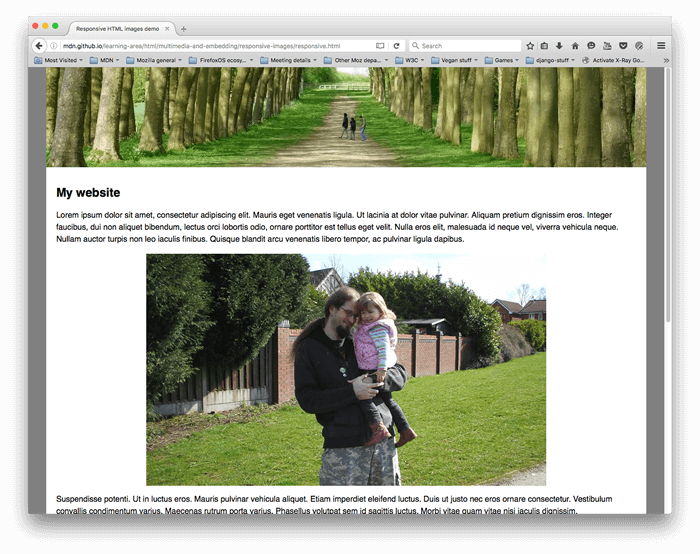
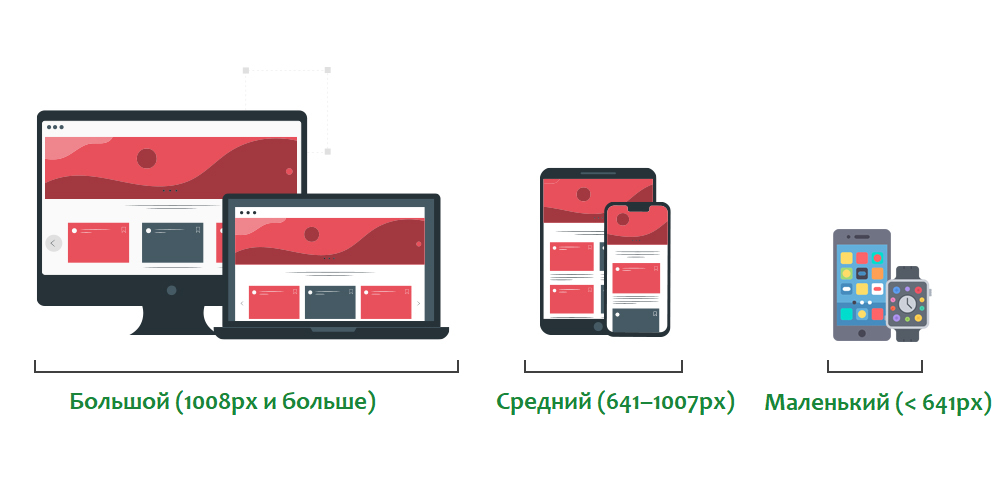
Как адаптировать сайт под мобильные устройства
Все сервисы Хабра. Адаптивный дизайн Mozilla Firefox. Изменяли пресеты и появилась необходимость сбросить все обратно? Ответ написан более трёх лет назад.