Как выровнять текст по центру в html
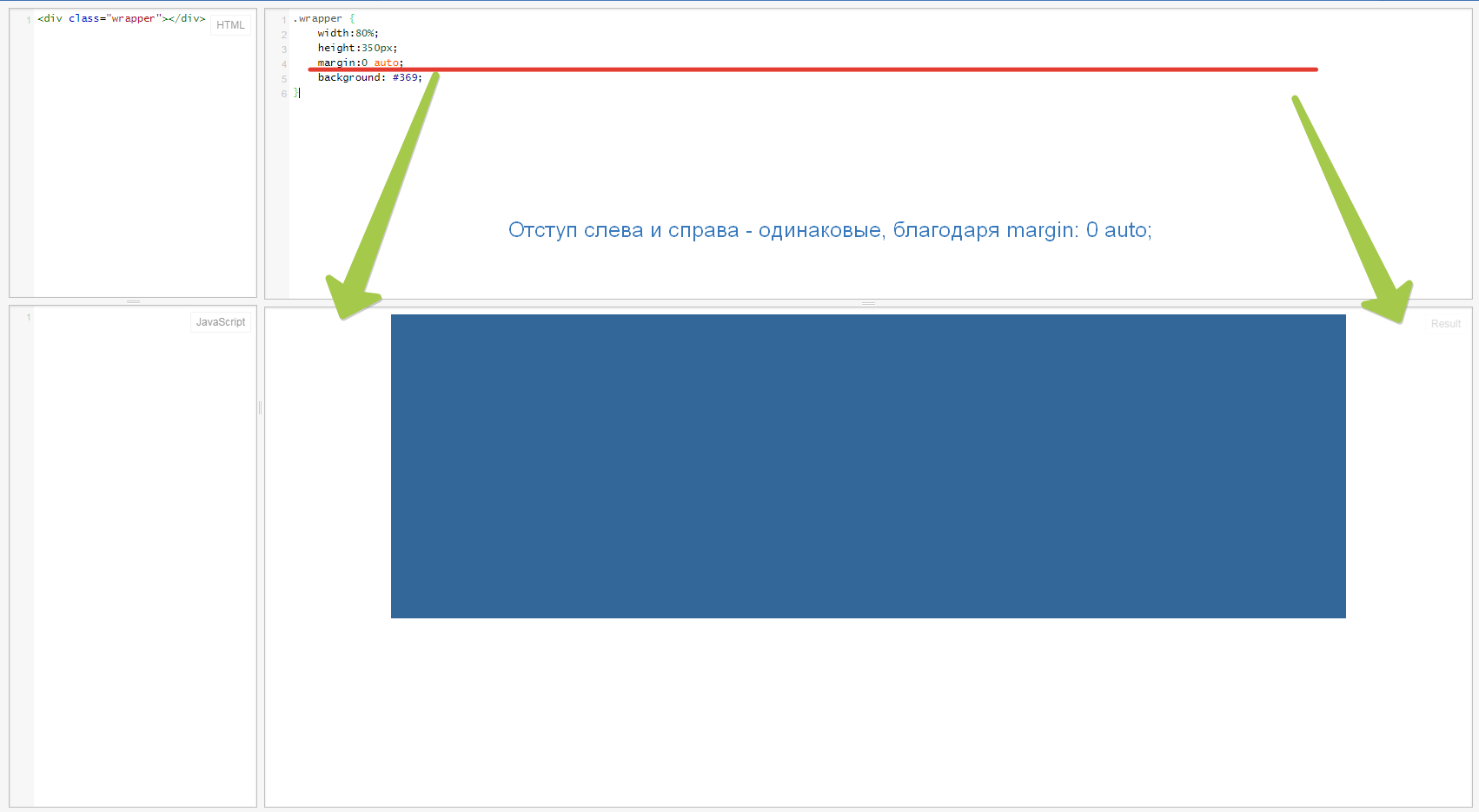
По умолчанию ширина блочного элемента принимает значение auto , и он, как правило, занимает всю доступную ширину. Поэтому описанным методом по центру можно выровнять только такой элемент, у которого явно задана ширина в процентах или пикселах. После чего к стилю слоя следует добавить отступ слева стилевое свойство margin-left и справа margin-right со значением auto.


.png)






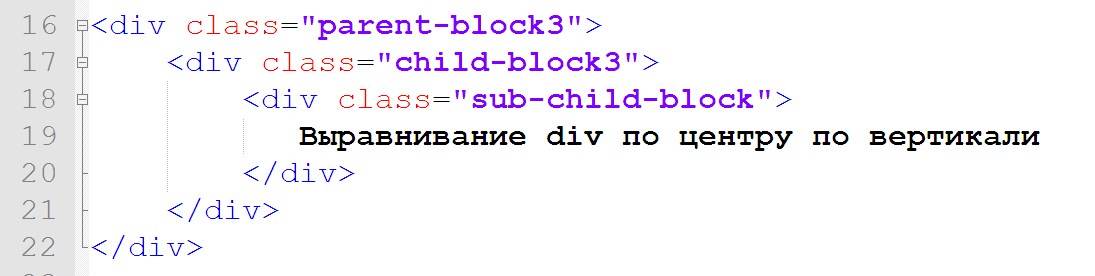
В CSS некоторые на первый взгляд простые вещи оказывается не так-то просто выполнить. Одной из таких вещей, является выравнивание, то есть когда один элемент необходимо расположить определённым образом относительного другого. В данной статье представлены некоторые готовые решения, которые помогут упростить работу по центрированию элементов по горизонтали и или по вертикали. Примечание: под каждым решением приведен список браузеров с указанием версий, в которых указанный CSS код работает. Выравнивание одного блока по центру другого.
- HTML по теме
- Я не робот. Заказать сайт Обучение Главная Блог Вывод похожих записей из той же категории Для рекламодателей Как получить купон со скидкой?
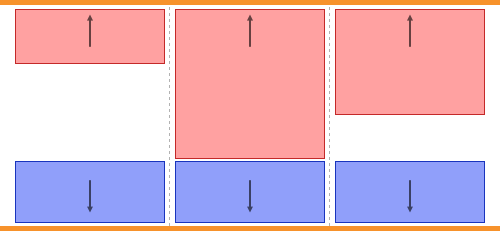
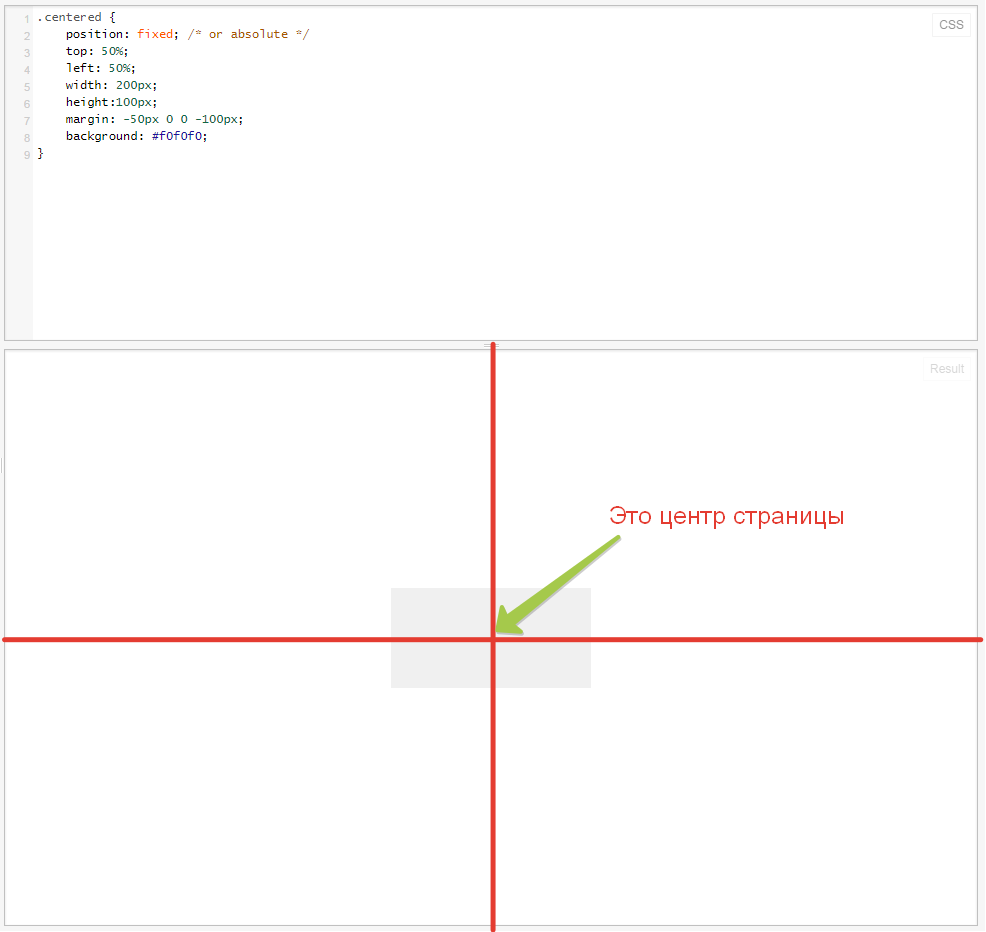
- Абсолютный блок c фиксированной шириной и высотой центруется сам, если ему задать margin: auto и top , bottom , left , right равные нулю.
- Поиск Написать публикацию.













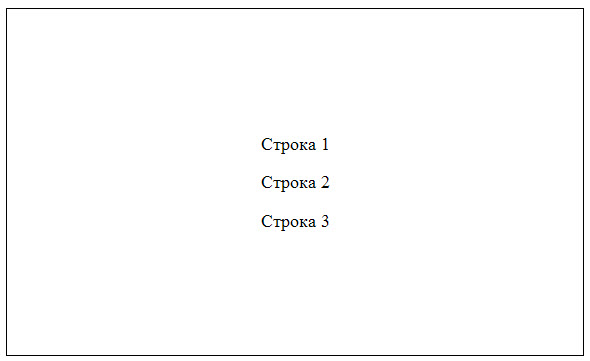
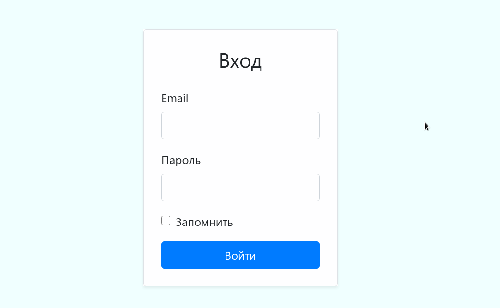
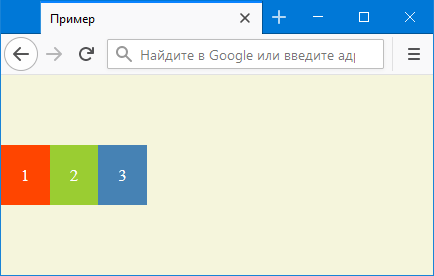
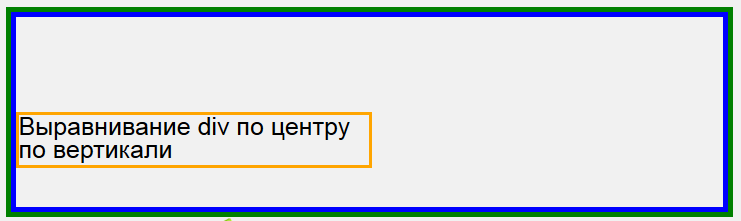
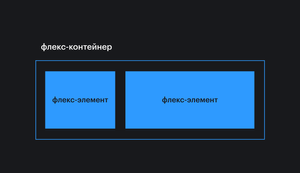
Центрирование по горизонтали. Для центрирования блока по горизонтали можно использовать следующий CSS код:. Ширина блока задается в процентах, а свойство margin со значением auto автоматически центрирует блок по горизонтали относительно родительского контейнера. Центрирование по вертикали и горизонтали.